


大约90%的小伙伴都经历过
有过APP设计经验的小伙伴一定明白
在设计小程序的时候有一个捷径
那就是做个不需要深度思考的“搬运工”
但是这会造成一个后果:
由于搬运过程中不考虑小程序的承载量
结果导致超过最大容量限制
最简单的解决方法就是:“做减法”
减来减去,
最后减成一个食之无味
弃之可惜的“鸡助”小程序
真的是很无奈的说……

当然你也可以选择
使用第三方模板来做小程序
但是这样的话,
你就不得不遵守模板的“套路”
不管模板里的功能有用还是没用
你只能想办法嵌套进去
最后出来的效果
呵呵呵
一不小心就成了“四不像”

那么,问题来了,究竟要怎样做,才能设计出一款集颜值与实用与一身的优秀小程序呢?今天我们就来一起学习学习
由于小程序的入口基本上全是与微信生态的各种玩法结合起来的,所以,这也就决定了,你所要设计的小程序一定要遵循微信生态的游戏规则。
这里有微信官方给出的四个关键点,你要牢记于心哟!
一个页面有且只能有一个重点,不可以因为元素过多而打扰用户的目标
一次只做一件事,不可以打断用户的操作流程与思路
导航务必简单并且一致,让用户一目了然来去自如
重视异常状态,给用户留后路
一个页面有且只有一个重点
在小程序的产品思路里,每一个界面都必须要有一个明确的点,也就是页面的重心,比如“拼团”界面就应该重点强调拼团功能,以便用户每打开一个新的界面都能快速读懂界面内容。当然并不是每个界面确定好重点之后就要一成不变,在小程序不断更新迭代的过程中,有些功能就会逐渐被弱化,这时候我们就需要对这些功能的设计进行调整,在视觉上就要明确弱化这些次要功能。

一次只做一件事
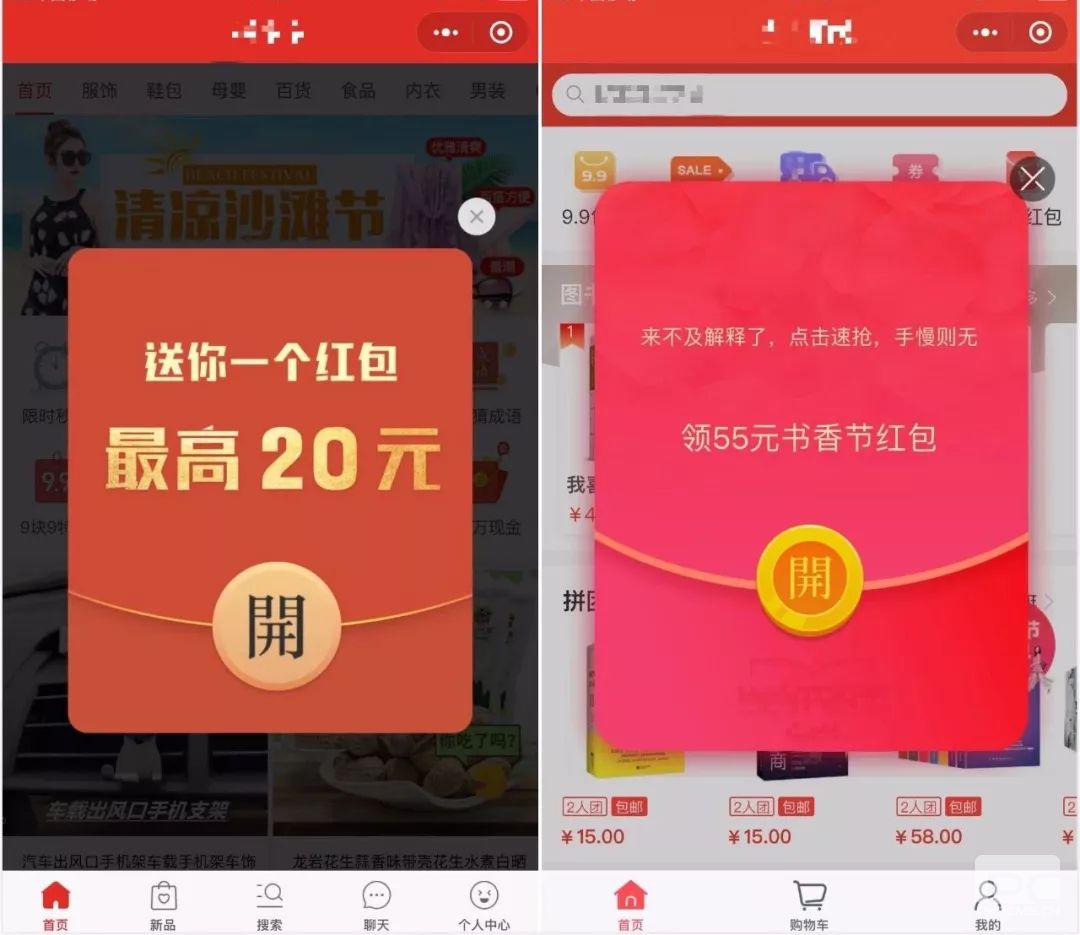
这就比较容易理解了,当我们在设计某个操作流程的时候,切记不要强行插入和该操作无关的内容,目的是避免分散用户的注意力,导致用户的操作过程被干扰被打断。比如在PC端网站页面也常犯的错误就是弹窗和飘窗,对操作过程的影响非常之大,很容易让人产生反感情绪,导致用户愤而离去,造成不可挽回的流量损失。

导航务必简单并且一致
导航的作用很简单,就是让用户更好的使用我们的小程序,更快速的找到想要的信息达到目的,并且不至于导致迷路状况的发生。也就是说我们要帮助用户解决这几大问题:我是谁,我在哪,我在干嘛,我要干嘛,我该去哪里。要让用户在进入小程序之后不至于一脸懵逼。同时,也要尽力减少用户在操作上的限制和等待时间。这样才能保证他们良好的用户体验。

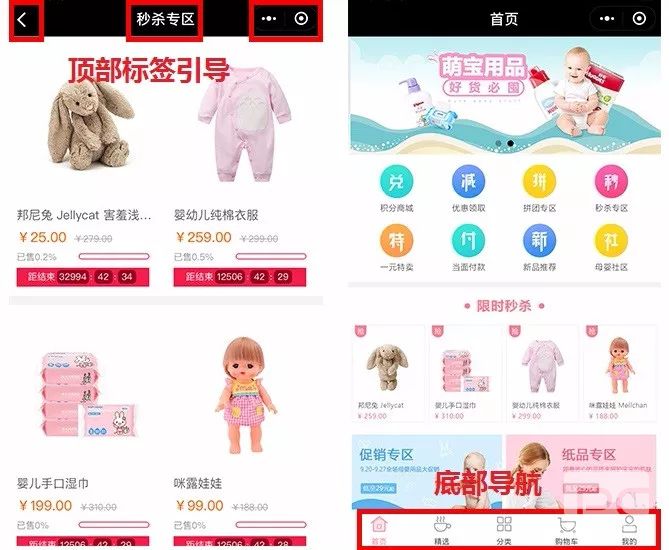
针对这个问题,微信官方已经为我们提供了一个非常不错的全局导航栏,在顶部或者顶部猞猁标签引导用户。微信官方给出的建议是最多不要超过四个,具体数量我们也可以根据自身的情况进行选择,不过最好是在2-5之间。
重视异常状态,给用户留条后路
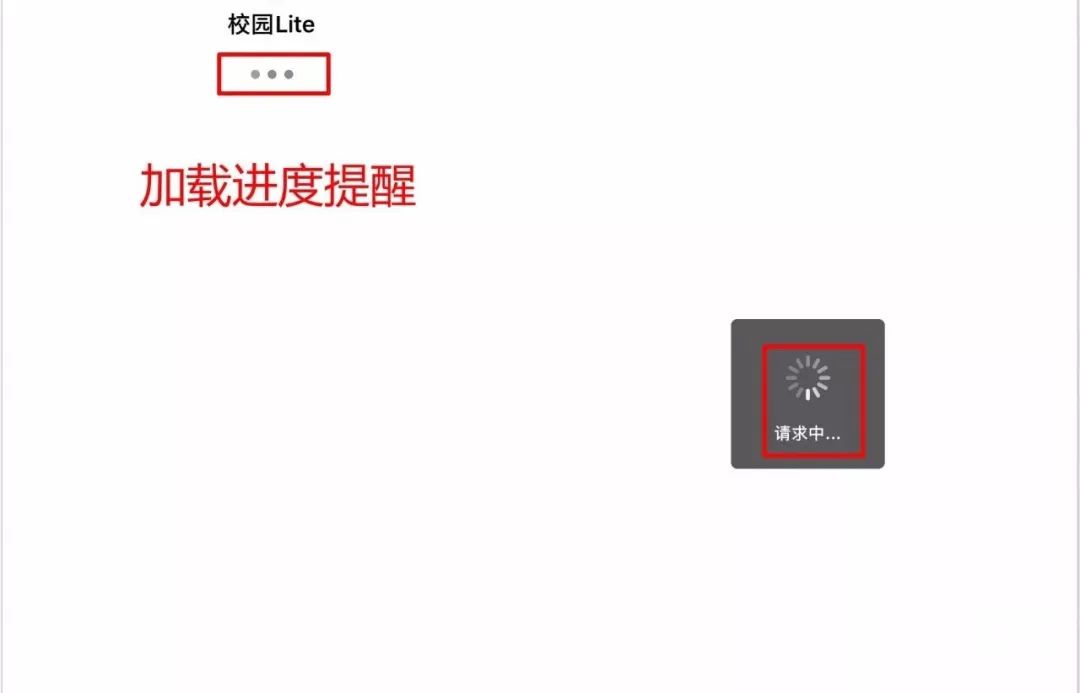
小程序是轻量级应用,不需要安装,不占用内存,但是我们也不能因此掉以轻心。比如用户扫码进入的时候,如果加载时间过慢,必然会导致用户流失。为了提升加载速度,我们必须尽量控制本地数据,同时精简界面控件,多做减法设计,Less is more。

加载反馈注意事项:
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度
载入过程中,应保持动画效果
不要在同一个页面同时使用超过1个加载动画
说了这么多其实就是想说我们在进行小程序设计的时候要从用户的角度出发,解决他们在使用过程中可能会遇到的一系列问题,同时要凸显小程序本身的核心功能价值。